스프링부트 입문 시리즈
#02 정적페이지 만들고 화면 띄우기 👈
지난시간에는 스프링 부트 프로젝트를 생성했다
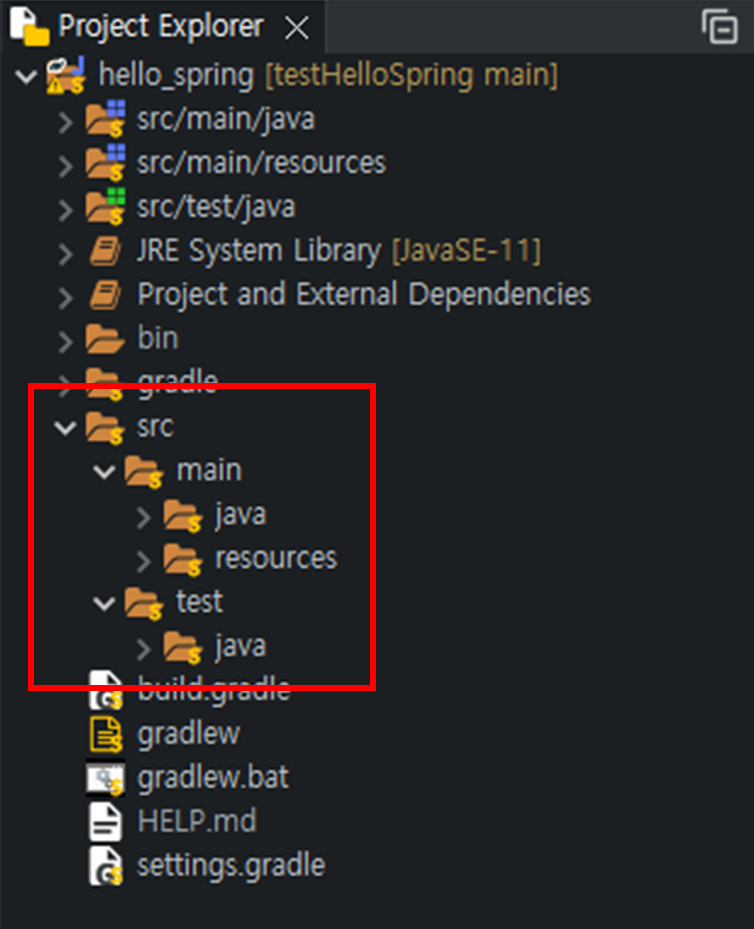
생성된 프로젝트의 폴더구조를 보면

src 폴더에 main과 test 폴더가 있다
main 폴더의 java 폴더에는 실제 패키지와 소스파일이 있고,
resources에는 실제 자바 코드파일을 제외한 설정파일이 들어가게 된다
(자바 파일을 제외한 모든 파일은 resources에 들어간다고 보면 됨)
test 폴더는 테스트 코드와 관련된 소스들이 들어간다
이렇게 test폴더가 따로 존재할 정도로 요즘 개발 트렌드에서 test 코드는 정말 중요하다
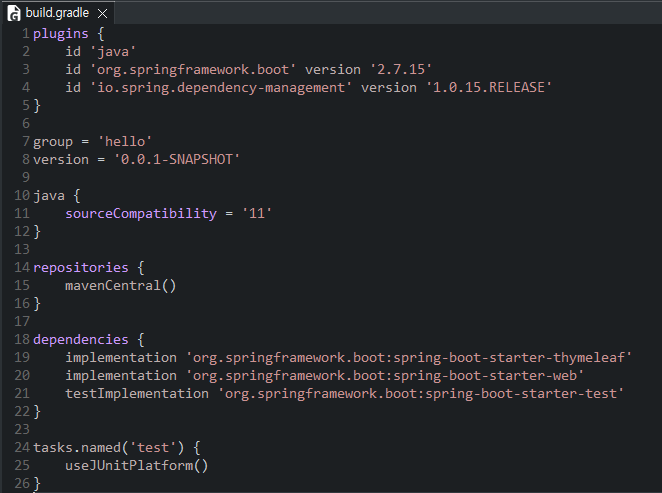
그 다음으로 중요하게 살펴볼 파일은 build.gradle 파일이다

sourceCompatibility는 자바 버전을 말한다
repositories는 프로젝트에서 사용되는 종속 라이브러리를 가져오기 위한 저장소를 등록하는 부분이다
일반적으로 Apache의 Maven 저장소를 사용하기 위해 mvnCentral()을 사용한다
dependencies는 프로젝트에 필요한 라이브러리를 등록하는 부분이다
아직 너무 깊이 알기에는 어렵기 때문에 build.gradle이 버전을 설정하고 라이브러리를 땡겨오는구나~
정도로만 이해하고 넘어가자
프로젝트 실행(Run)해보기
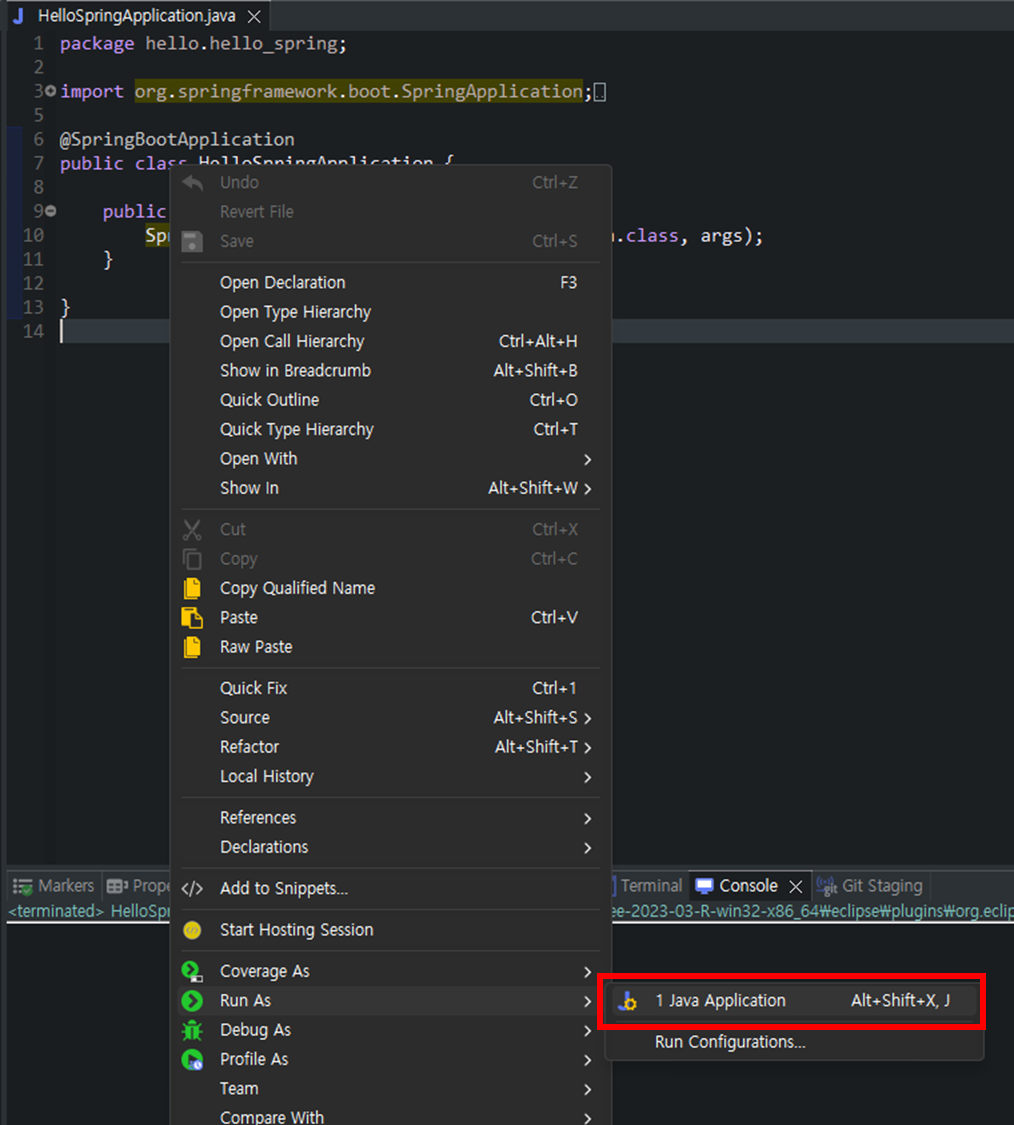
아직 코드를 작성하진 않았지만 다음과 같이 기본으로 만들어져 있는 클래스가 있다

코드 위에서 오른쪽 마우스 우클릭
Run As - Java Application을 클릭하면

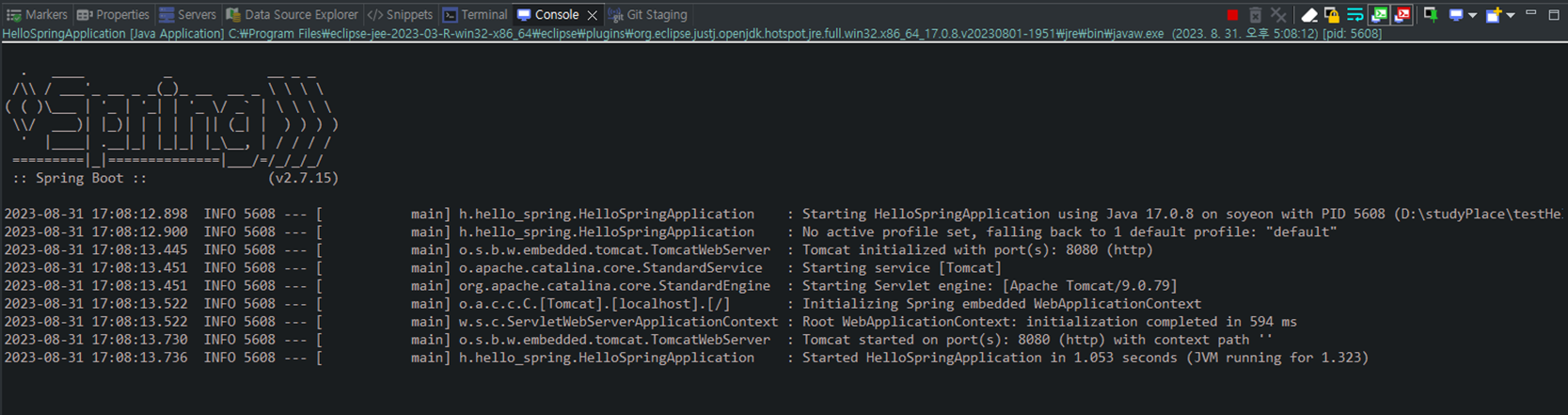
콘솔창에 Spring이라고 다음과 같이 뜨면서 프로젝트가 돌아간다

Tomcat started on port(s): 8080 (http) with context path ''
자세히 보면 콘솔에 포트 번호가 쓰여있는데 웹 브라우저에서 localhost:8080 에 접속하면
다음과 같이 에러 페이지가 뜬다
아무것도 입력하지 않았기 때문에 이렇게 에러 페이지가 뜨는게 정상😆

정적 컨텐츠 띄워보기
아무것도 작성하지 않았기 때문에 에러페이지가 떴다면
이번에는 코드를 작성해 페이지를 띄워볼 것이다
스프링 부트는 정적 컨텐츠 기능을 자동으로 제공한다
정적 컨텐츠란
누가 언제 서버에 요청하더라도 동일하게 내용을 보여주는 것을 말한다
즉 변화가 없는, 말 그대로 정적인 화면을 띄울것이다
src / main / resources에 들어가보면
static이라는 폴더가 있다

스프링 부트는 위 경로내의 index.html을 welcome page(첫 화면)로 인식한다
따라서 static 폴더에 index.html이라는 파일을 만들어주고
다음과 같이 작성한다
<!DOCTYPE HTML>
<html>
<head>
<title>static content</title>
<meta http-equiv="Content-type" content="text/html; charset="UTF-8"/>
</head>
<body>
<h1>hello</h1>
</body>
</html>
그런 다음 다시 프로젝트를 실행하고 localhost:8080에 접속하면

정적 페이지가 뜨는 것을 확인할 수 있다
여기까지 프로젝트를 실행하고 html 코드를 작성해 정적 페이지를 띄워보는 것 까지 해보았다
다음은 회원 도메인과 레포지토리를 만들고 테스트케이스를 작성해 테스트를 진행 해 볼 것이다
스프링부트 입문 시리즈
#02 정적페이지 만들고 화면 띄우기 👈
'Spring' 카테고리의 다른 글
| [스프링부트 입문] 시리즈 #04 회원 리포지토리 만들기 + 테스트 (0) | 2023.09.04 |
|---|---|
| [스프링부트 입문] 시리즈 #03 회원 관리 페이지 만들기 (0) | 2023.09.01 |
| [스프링부트 입문] 시리즈 #01 프로젝트 생성하기 (0) | 2023.08.30 |
| [Spring] 빌드 관리 도구 : Maven과 Gradle의 차이 (0) | 2023.08.23 |
| 스프링 빈(Spring Bean)이란? (0) | 2023.08.04 |
