페이지네이션을 구현하기 전에 이론적으로 정리하며 공부하려고 한다!
Pagenation의 주요 특징
[ 데이터를 나눠서 보여줌 ]
한 번에 모든 데이터를 보여주지 않고, 일부만 보여줌 (예: 1페이지에 10개씩).
사용자 입장에서 가독성 향상 + 로딩 속도 개선.
[ 서버/클라이언트의 부담 감소 ]
전체 데이터를 한 번에 처리하면 리소스 낭비가 커지는데, 페이징하면 필요한 만큼만 가져오니까 효율적이야.
페이지 이동 기능 제공
사용자는 원하는 페이지로 쉽게 이동 가능 (1, 2, 3... 다음, 이전 등).
데이터 정렬과 필터링과 함께 사용 가능
정렬, 검색과 함께 사용하면 다양한 조건의 페이징 처리가 가능함
페이지네이션 구현에는 보통 두 가지 방식이 있다.
1. Offset 기반 Pagination
LIMIT, OFFSET 사용 (예: SQL에서 LIMIT 10 OFFSET 20)
간단하지만, 페이지가 깊어질수록 성능이 저하될 수 있음.
예시)
/products?page=3&limit=10 → 3페이지, 10개씩
2. Cursor 기반 Pagination (Keyset Pagination)
마지막 데이터의 ID나 Timestamp 기준으로 다음 데이터를 조회.
성능이 좋고, 특히 무한스크롤이나 실시간 데이터 처리에 유리함.
예시)
/products?cursor=12345&limit=10 → 12345 이후 데이터 10개
여기서 나는 Cursor 기반의 Pagenation을 구현하기로했다 (=무한스크롤)
with NestJS + TypeScript
요청형태
GET /diary?sort=createAt&order=asc&id_gt=3&limit=20
sort=createAt → 어떤 필드를 기준으로 정렬할지
order=asc → 정렬 방향 (asc / desc)
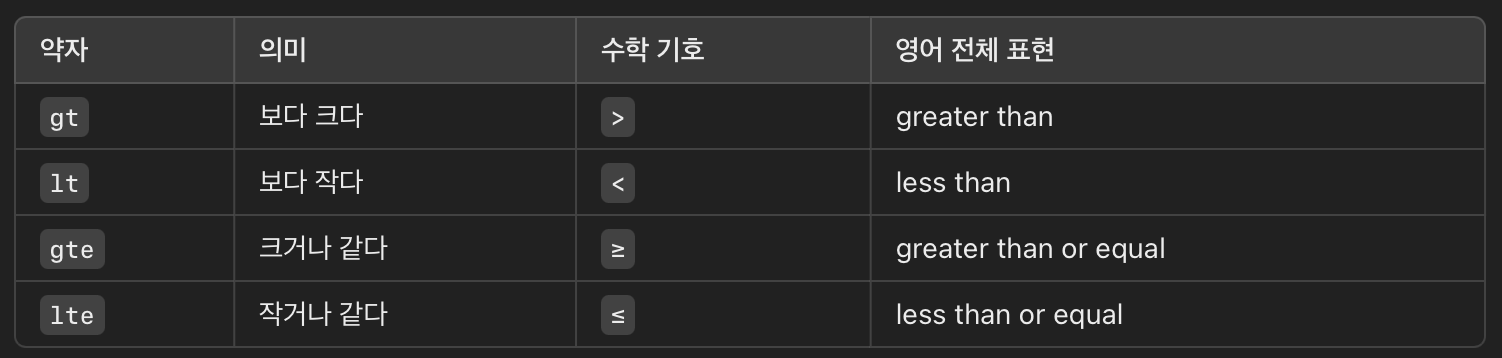
id_gt=3 → 조건 필터 (어떤 id 이후로부터 데이터를 요청할건지)
limit=20 → 몇 개의 데이터를 가져올건지

응답형태
// 데이터를 리스트로 받는 부분
"data" : [
{
"id": 4,
"title": "제목"
}
],
// 페이징 관련 정보를 입력하는 곳
"paging": {
// 다음 커서에 대한 정보
"cursor": {
"arter": 4
},
// 총 몇 개의 데이터가 응답왔는지
"count": 20,
// 다음 요청 URL
"next": "/diary?sort=createAt&order=asc&id_gt=4&limit=20"
}
'Back > NestJS' 카테고리의 다른 글
| [NextJS] 프로젝트 생성하기 with Yarn berry 4.4.0 (0) | 2025.01.26 |
|---|---|
| [NestJS] JWT(JSON Web Token) - 로그인 API 구현과 암호화 (0) | 2024.08.10 |
| [NestJs] @InjectRepository 데코레이터 with TypeORM (1) | 2024.07.27 |
| [Node.js] 블로킹 / 논블로킹 (0) | 2023.03.28 |
| [Node.js] 이벤트 루프 (event loop) (0) | 2023.03.28 |