React란?
React는 javascript를 쉽고 효율적으로 사용할 수 있도록 Facebook에서 만든 도구이다
대표적인 서비스로는 페이스북, 인스타그램, 에어비앤비 등이 있다
OS(내 컴퓨터에 설치 해야 할 것)
1. VS code
2. VScode - Extension
3. Node.js 설치 (LTS 버전)
4. Yarn 설치 : sudo npm install -g yarn
폴더에 설치해야 할 것
⭐ 여기서부터는 컴퓨터에 node.js가 설치되어 있어야 한다 ⭐
1. 바탕화면에 폴더 만들기 (이름은 영어로!)
2. vscode에서 폴더 열기
3. 터미널은 git bash로 돼있어야 한다.
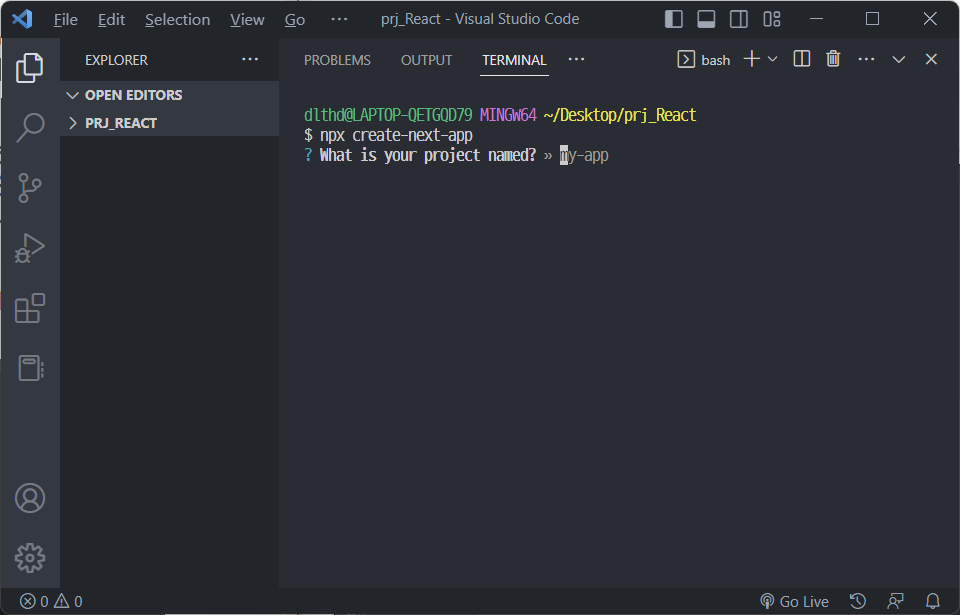
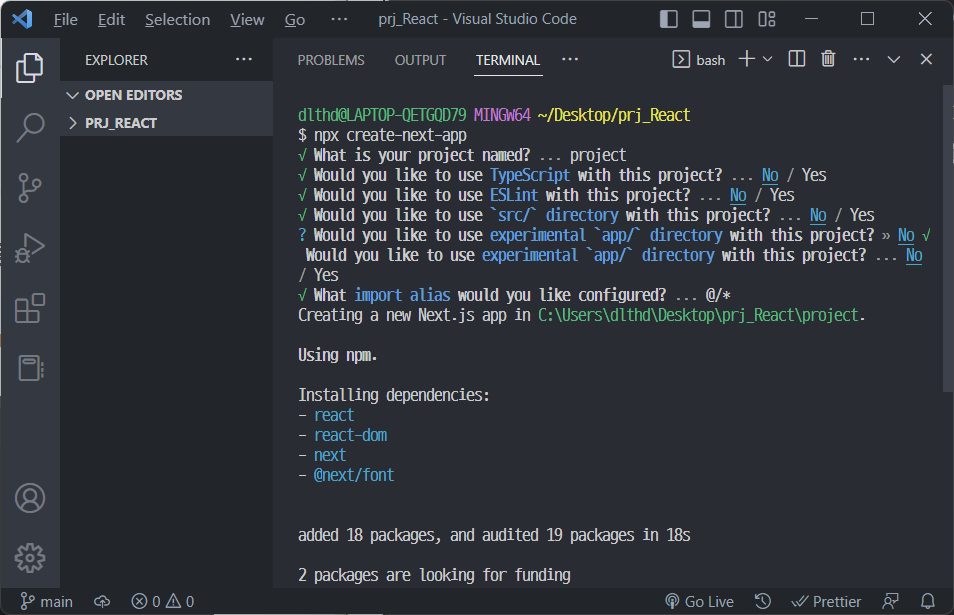
4. 아래 명령어를 터미널에 입력해서 설치한다.
npx create-next-app


5. 만든 폴더로 이동한 다음에 React를 17버전으로 교체하기
cd project
yarn add next@12.1.0 react@17.0.2 react-dom@17.0.2 --exact
6. pages 폴더 안에 api와 _document.js 파일 삭제하기
7. Emotion 설치하기
yarn add @emotion/react
yarn add @emotion/styled
8. Apollo-Client와 Graphql 설치하기
yarn add @apollo/client graphql
9. Ant-Design 설치하기
yarn add antd
10. Material-UI 설치하기
yarn add @material-ui/core
11. Axios 설치하기
yarn add axios'Front > React' 카테고리의 다른 글
| [React] Edit Page 보완 - defaultValue와 myvariables (0) | 2023.03.18 |
|---|---|
| [Error] cSpell Unknown word 무시하기 (0) | 2023.03.16 |
| [React] 컴포넌트(Component) 재사용 (0) | 2023.03.16 |
| [Error] (0) | 2023.03.12 |
| [React] Component 와 State (0) | 2023.03.08 |